티스토리 뷰
React Native의 프로젝트를 만드는 방법은 두 가지 있다.
하나는 Expo CLI, 또 하나는 React Native CLI 이다.
Expo는 우리가 react에서 create-react-app 을 사용했던 것처럼 native한 파일들을 감추어 주고 설정이 다 자동으로 되어있어 개발하기 좀 더 편한 환경을 제공한다.(이외에도 좋은 라이브러리들을 제공하니 웬만하면 expo를 써서 앱을 만들자)
React Native CLI는 리액트 네이티브를 좀 더 네이티브(?)하게 사용할 수 있다. 이것으로 프로젝트를 진행하는 것은 좀 더 큰 규모의 회사(리액트 네이티브의 코어 부분을 좀 더 만저야 하는 프로젝트를 하는 회사)가 사용한다고 하는데... 실제로 이걸 쓸 일은 거의 없을 것 같다.
그래서 날씨앱을 만드는 프로젝트를 포함해서 대부분의 RN프로젝트는 Expo CLI로 진행하게 될 것이다.
Expo CLI 설치
npm install -g expo-cli
expo-cli를 설치 후 다음과 같이 빌드를 할 수 있다.
expo init AwesomeProject
cd AwesomeProject
npm start # you can also use: expo start
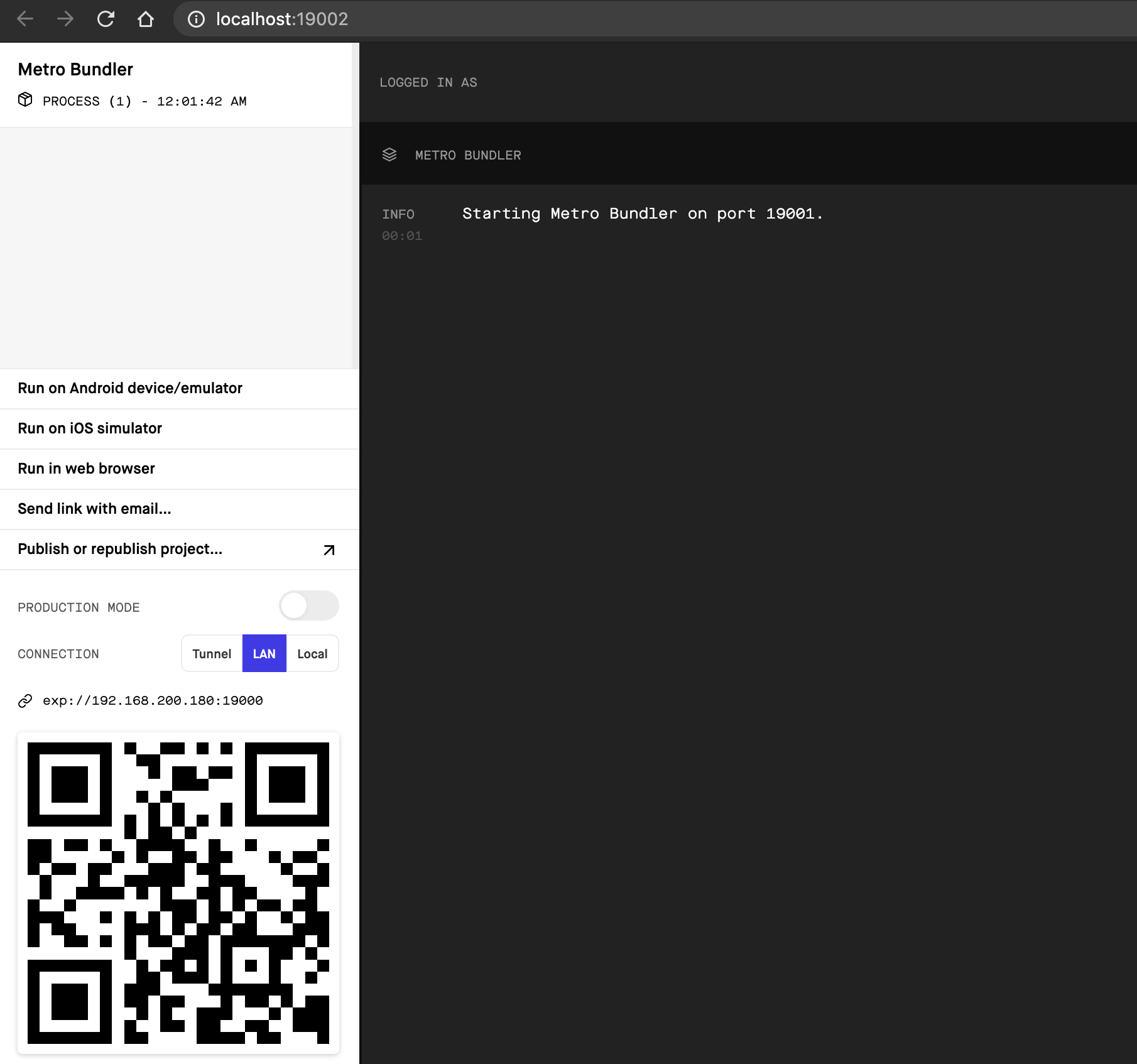
npm start를 하면 다음과 같은 인터넷 창이 열린다.

여기서 Run on Android 혹은 Run on iOS 를 통해 실제 앱을 컴퓨터에서 구동해볼 수 있다.
물론 iOS의 경우 맥 컴퓨터에서 Xcode가 있어야 한다.
아니면 가지고 있는 스마트폰에서 expo 어플을 깔고 연동해서 바로 시뮬레이팅해볼 수도 있다.
테스트하는 방법은 여러 가지니 편한 방법을 택하자.
'React Native' 카테고리의 다른 글
| React Native 앱 재시작하기 (react-native-restart, expo-updates) (0) | 2020.11.06 |
|---|---|
| React Native 사용하는 라이브러리 (0) | 2020.07.08 |
| React Native 날씨앱 - (4) API로 날씨 정보 받아오기 (0) | 2020.07.04 |
| React Native 날씨앱 - (3) expo-location으로 사용자 위치 받아오기 (0) | 2020.07.04 |
| React Native 날씨앱 - (2) View, Text, StyleSheet (0) | 2020.07.04 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- React Native
- 게이밍모니터
- 평면모니터
- dockerfile
- QHD모니터
- 사이드 프로젝트
- docker-compose
- iOS #코코아터치
- 카카오인턴십
- 제발태그그만
- tensorflow
- Swift
- ES6
- 데일리
- docker image
- 소프트웨어마에스트로11기
- docker
- 코코아터치
- 개인정보처리방침
- docker tag
- 한성모니터
- ios
- 왕국타이머
- 도커 이미지
- 암기빵
- 도커
- 간단정리
- 144hz모니터
- 출석하냥
- 앱출시
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
